如何在WordPress中插入B站视频
问题描述:
如果把视频直接传到WordPress,会占用很多的网站空间。
最后发现B站支持将视频嵌入WordPress。
1.获取B站视频代码
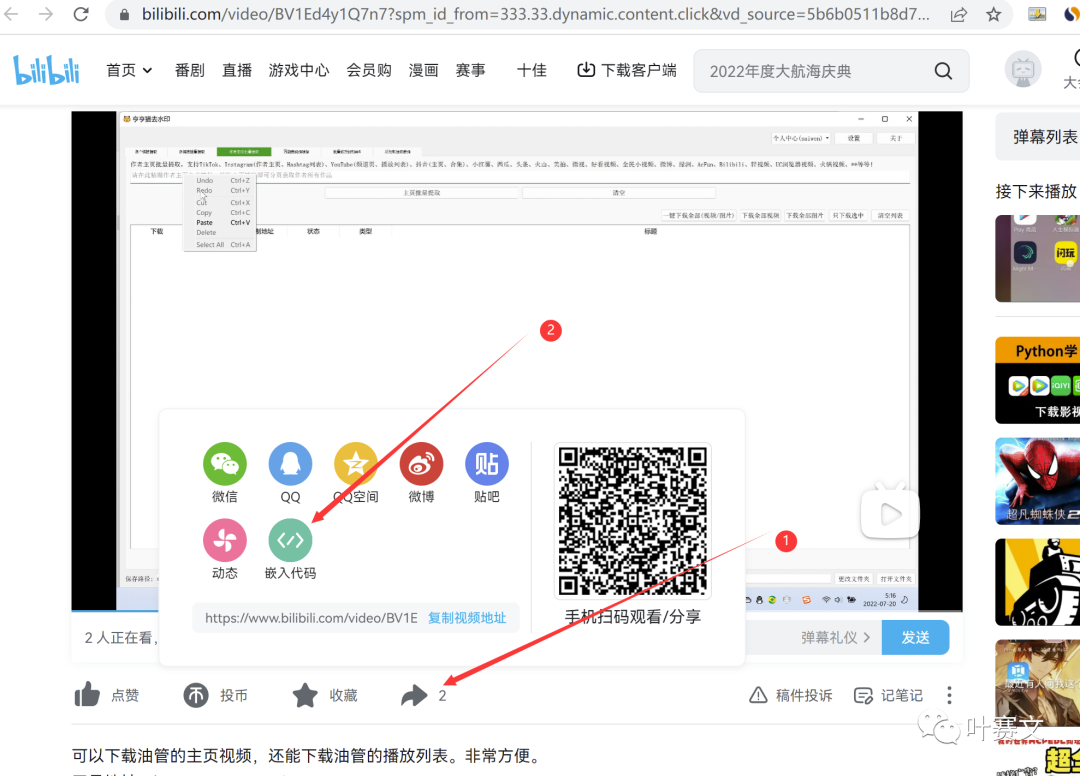
首先,将视频传到B站。点击分享按钮,点击“嵌入代码”,会自动复制

会得到一段这样的代码:
<iframe src="//player.bilibili.com/player.html?aid=386039146&bvid=BV1Ed4y1Q7n7&cid=778298154&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
如果把这段代码,直接嵌入到WordPress里,播放界面会很丑。
解决方法,在allowfullscreen="true"的后面,留1个空格,添加这段代码:
style="width: 100%; height: 500px; max-width: 100%;align:center; padding:20px 0;"
最后,代码变成这样:

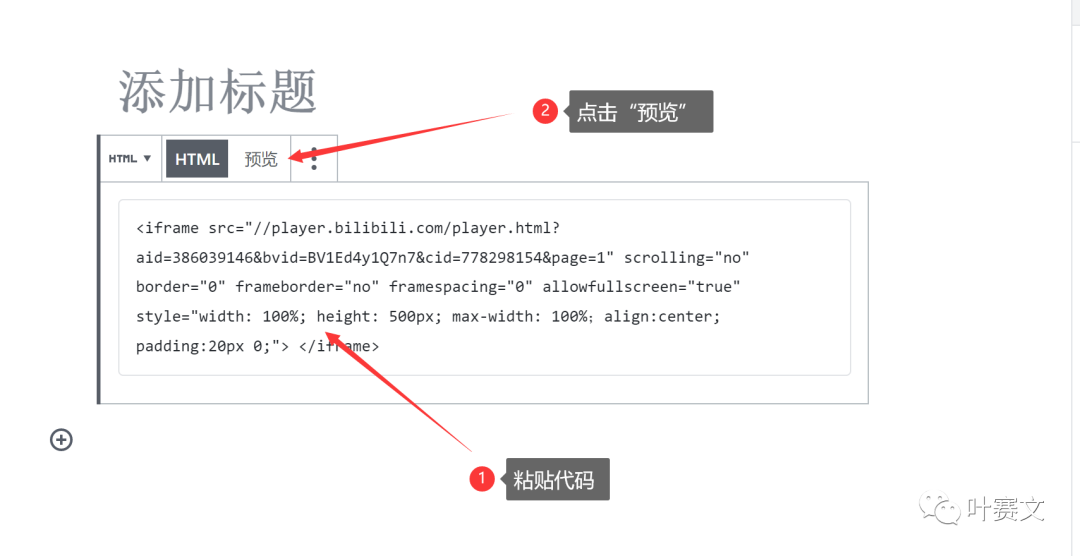
<iframe src="//player.bilibili.com/player.html?aid=386039146&bvid=BV1Ed4y1Q7n7&cid=778298154&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" style="width: 100%; height: 500px; max-width: 100%;align:center; padding:20px 0;"> </iframe>
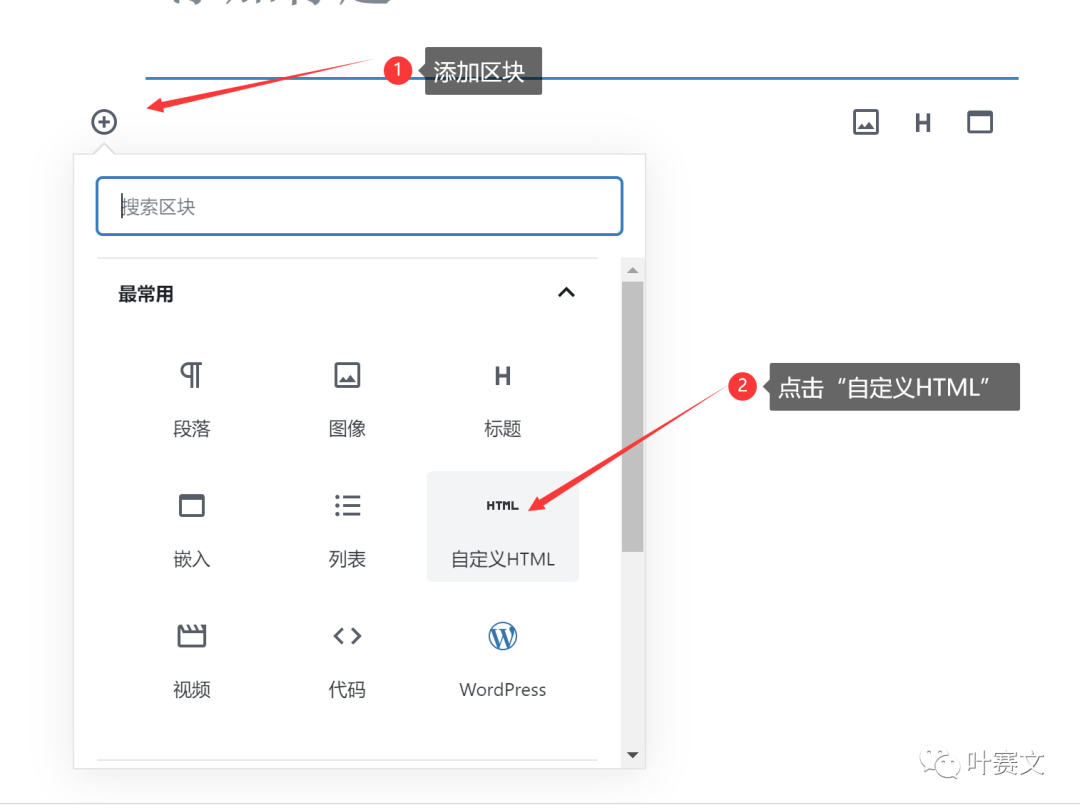
2. 嵌入到WordPress里

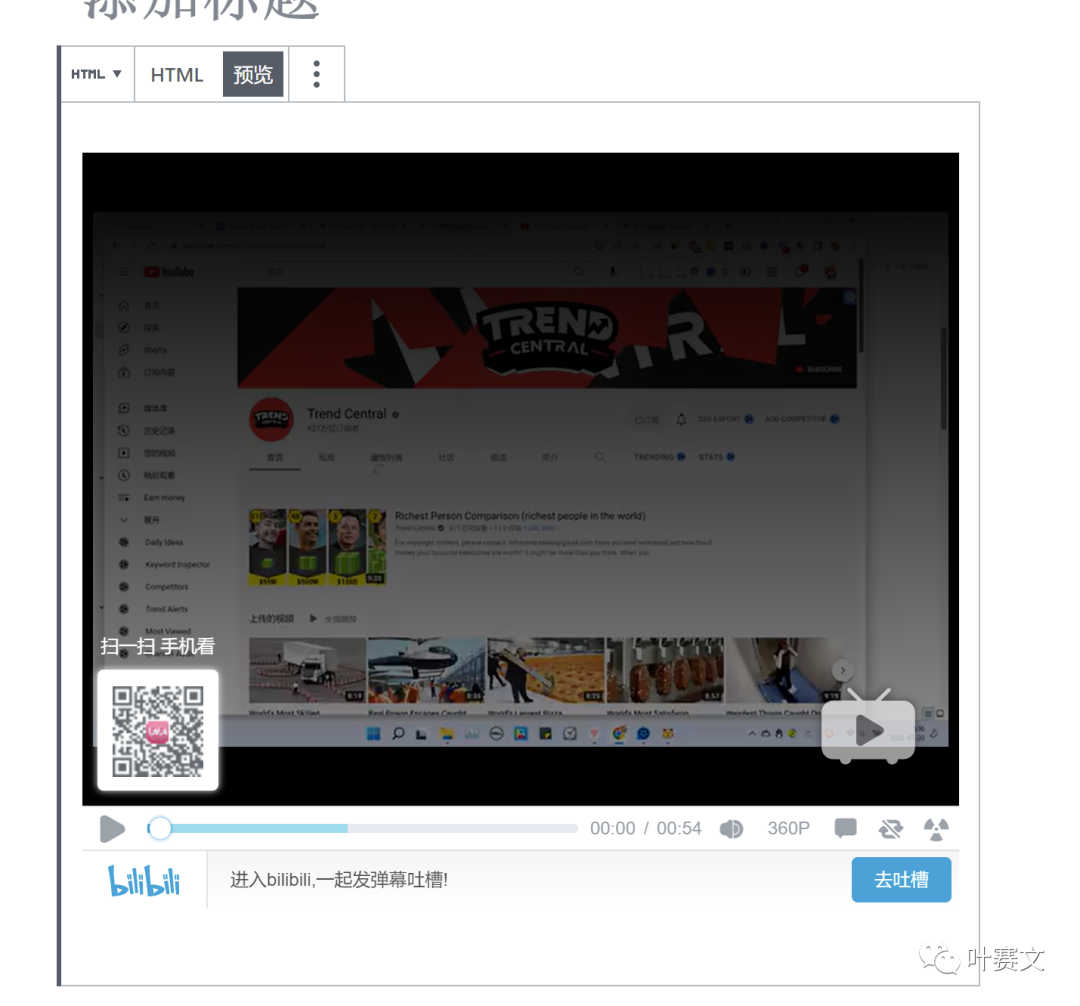
插入代码后,点击“预览”

就可以看到会随着屏幕自动调整的视频。






评论 |