公众号关注 “GitHub 宝典”
设为 “星标”,每天带你逛 GitHub!
作为一名公众号博主,经常跟大家分享实用的 GitHub 项目文章。
使用过非常多付费的、免费的编辑器,但大部分样式都过于繁杂,不太符合我个人的审美要求。
今天跟大家分享一款能够实时渲染的微信 Markdown 编辑器:WeChat Markdown Editor。
只要你会基本的 Markdown 语法,就能写出一篇样式简洁又美观大方的微信图文。
主要功能
-
支持自定义 CSS 样式,根据自己风格设定字体颜色、间距等;
-
支持 Markdown 所有基础语法,如代码块、LaTeX 公式等;
-
支持浅色、深色两种编辑器外观主题;
-
支持组合键
Alt + Shift + F快速格式化文档; -
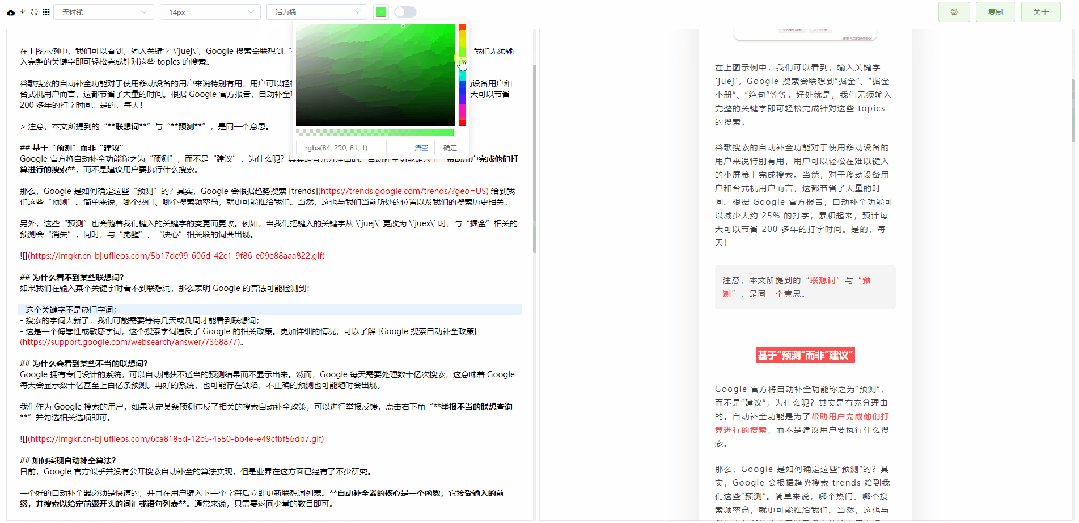
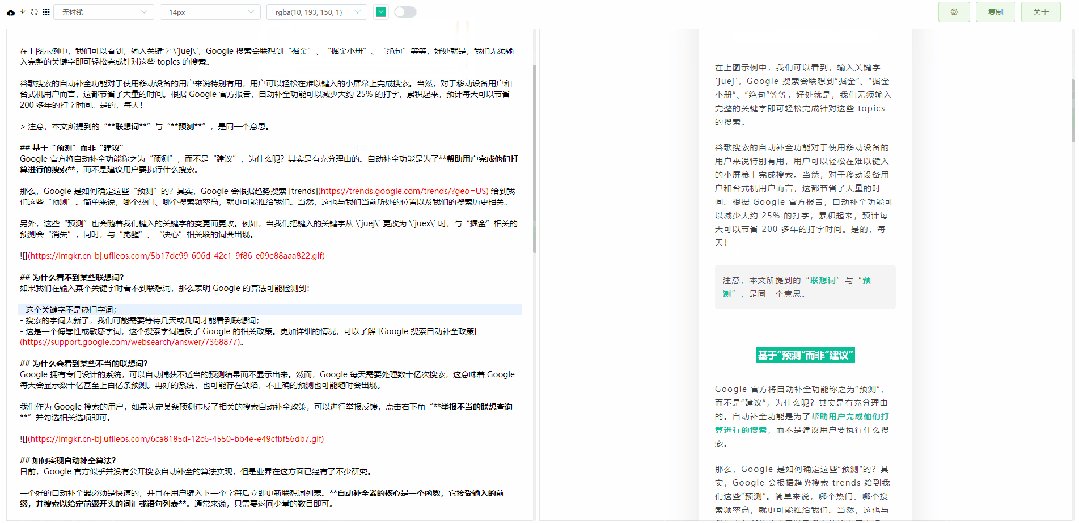
支持色盘取色,快速替换文章整体色调;
-
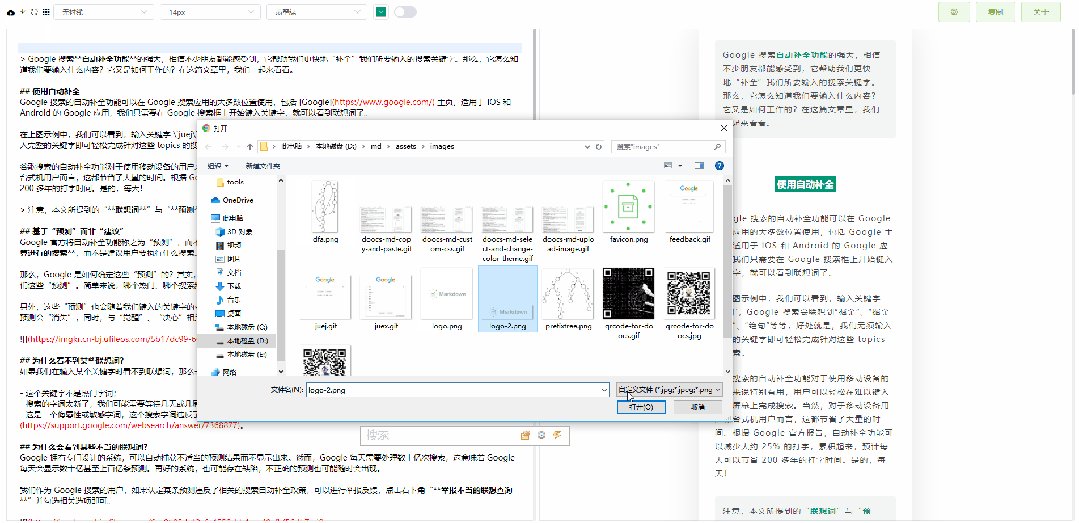
支持多图上传,可自定义配置图床;
-
支持自定义上传逻辑;
-
支持在编辑框右键弹出功能选项卡;
-
支持批量转换本地图片为线上图片;
文章编辑的所需要的功能均已满足,在其 GitHub 项目上,列举了非常多博主都在用这款工具,足以说明非常优秀。
部署指南
-
先将项目代码克隆到本地,并进入文件夹:
git clone https://github.com/doocs/md.gitcd md
-
通过 npm 安装及部署:
# 安装依赖npm i# 启动开发模式npm start# 部署在 /md 目录npm run build# 访问 http://127.0.0.1:9000/md# 部署在根目录npm run build:h5-netlify# 访问 http://127.0.0.1:9000/
部署成功之后,你还可以自定义配置图床,上面给出了详细的教程,支持的图床列表如下:

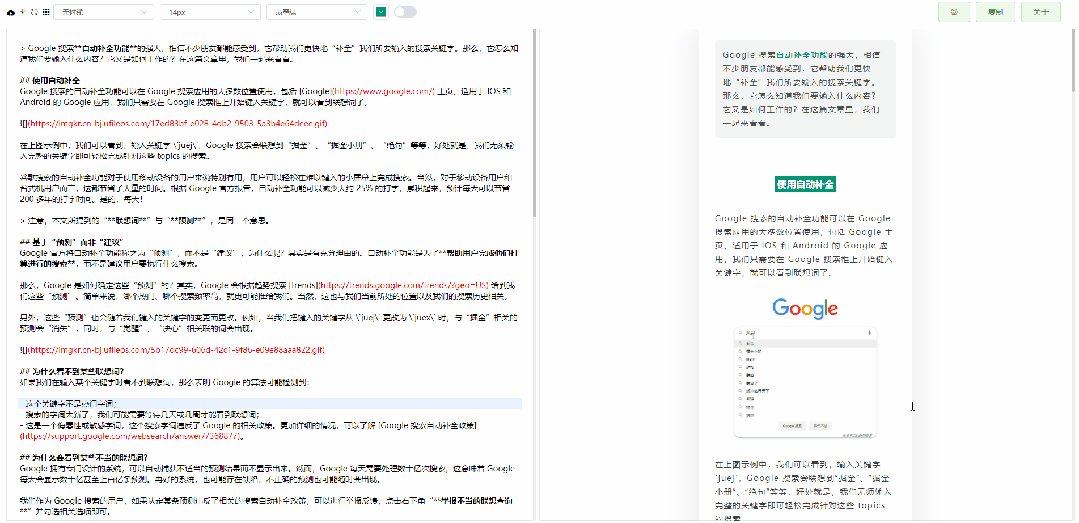
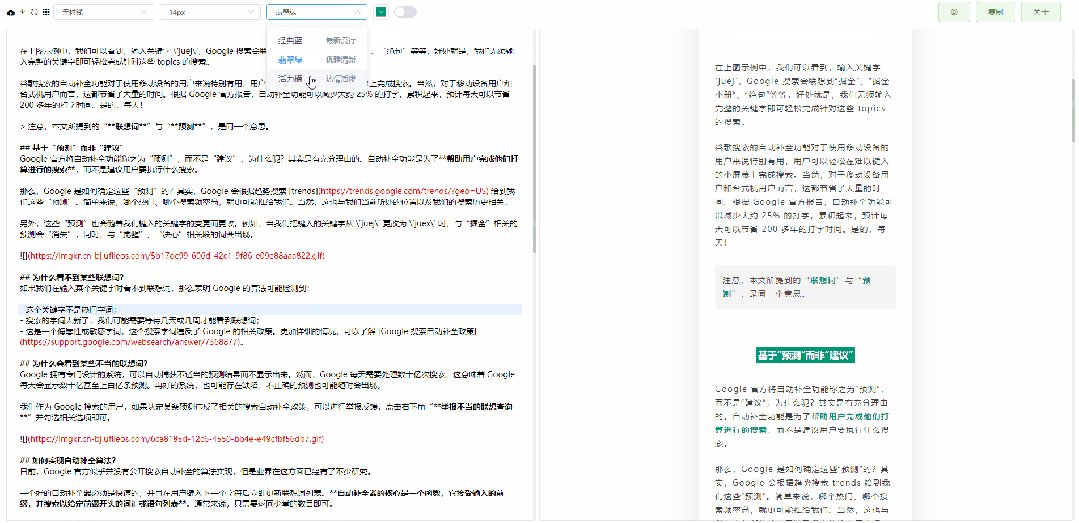
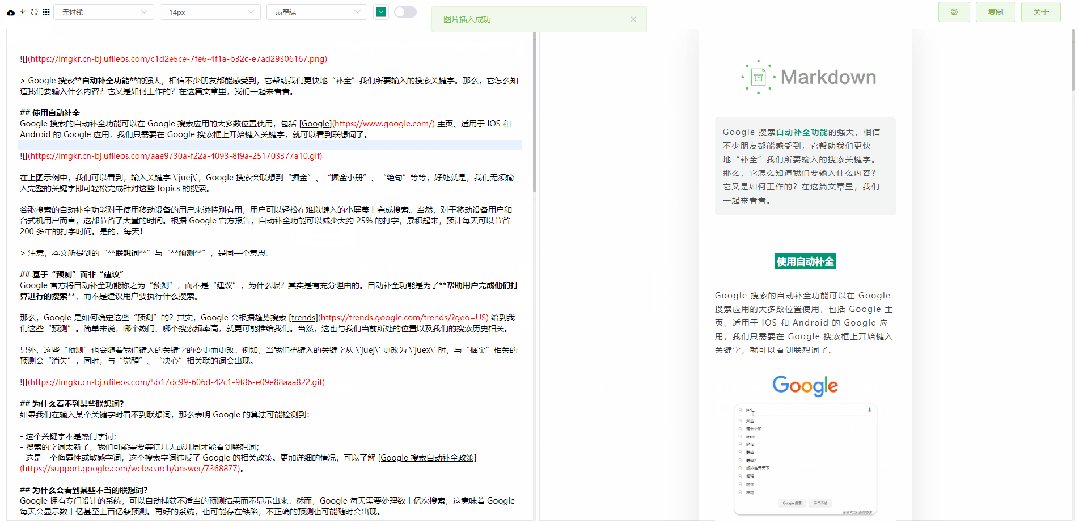
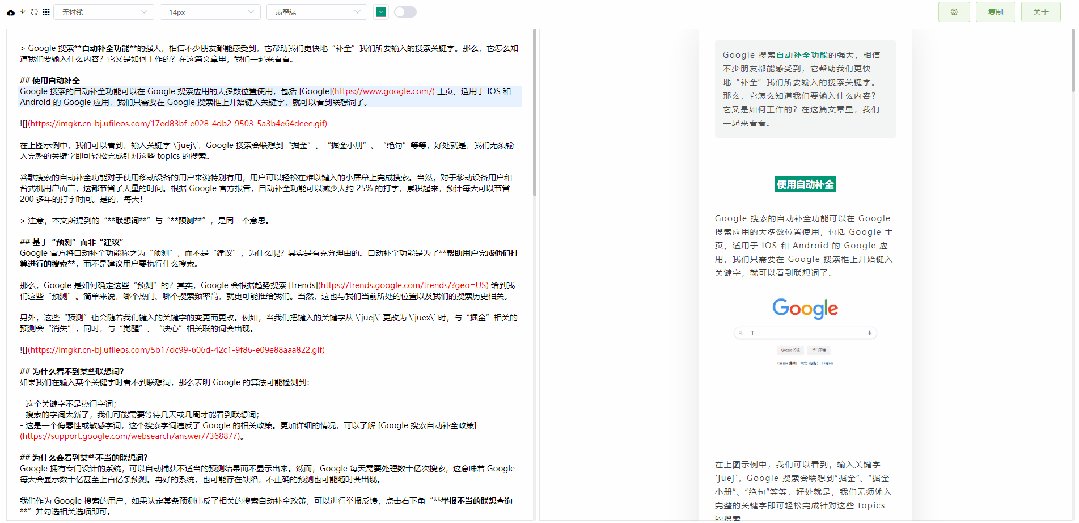
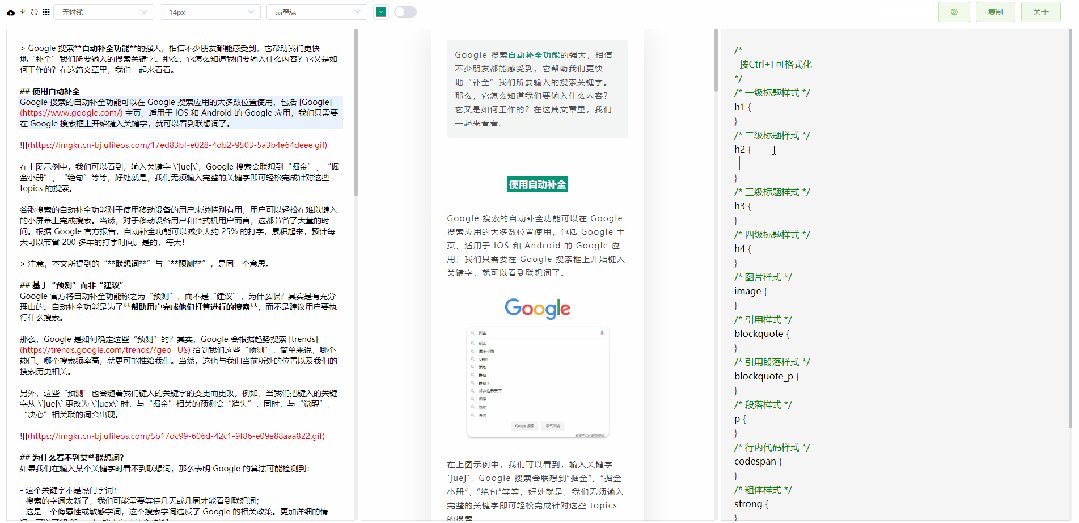
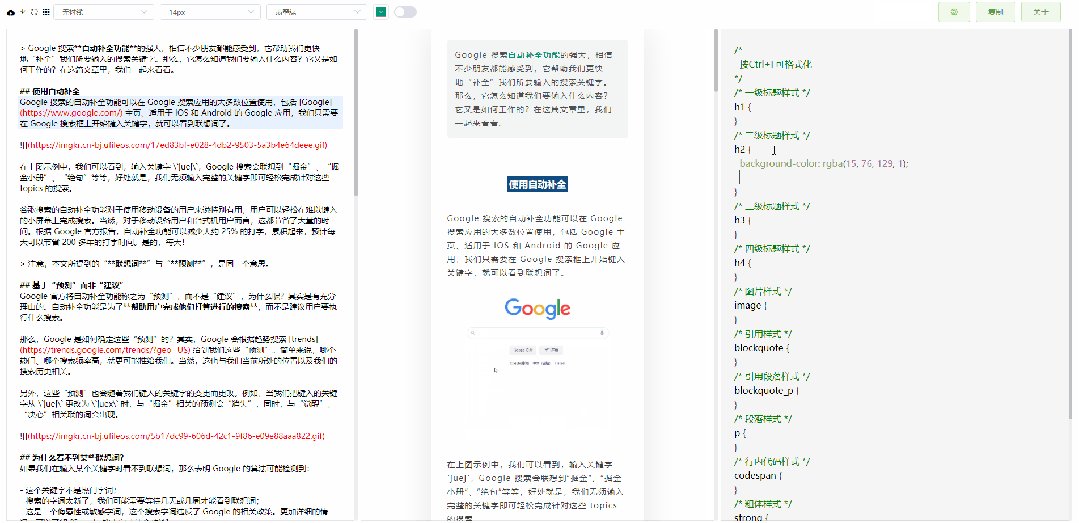
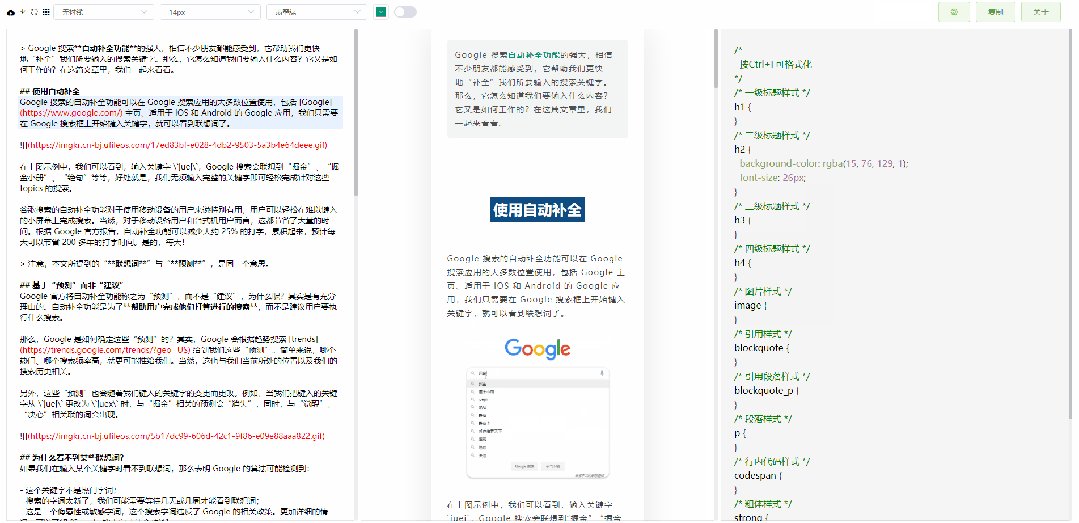
效果演示



写在最后
以上便是微信 Markdown 编辑器的详细介绍。
如果你是一名写文章的博主,已经厌倦了那些功能过于笨重、样式又繁杂的编辑器,不妨试下这款。
GitHub 项目地址:https://github.com/doocs/md
好了,今天的分享到此结束,感谢大家抽空阅读,我们下期再见,Respect!





评论 |