Cloudflare以其羊毛好薅免费额度多而常为大家津津乐道,特别是无限流量的免费CDN,虽说没有国内节点(国内节点只给企业用户使),但是速度还是可以的。
不过其实Cloudflare免费套餐的默认设置并非启用了所有加速功能,导致许多人(包括我)一直都没有享受到Cloudflare的完全体,所以说写篇文章记录一下。
缓存设置
缓存所有内容
这个相信某些人已经有所了解,不过老一点的教程都是用的页面规则,我之前用的也是页面规则,直到CF把这个东西甩到了我的脸上:
![]()
是的没错,页面规则没了(
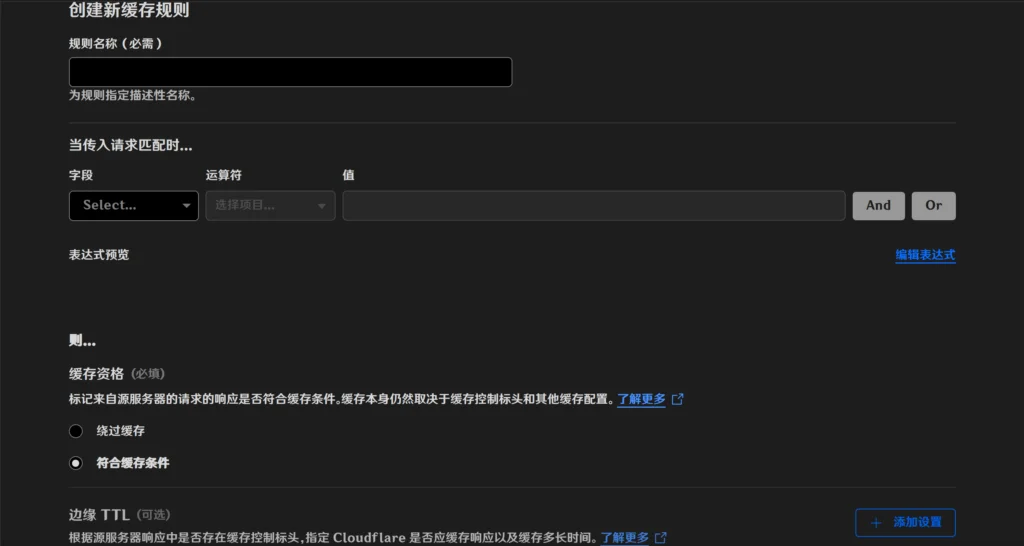
因此现在我们如果要缓存所有内容,需要去 缓存 > Cache Rules (缓存规则) 里面配置。

第一次用缓存规则可能会有点无所适从,最大的疑问应该就是“我缓存所有内容去哪了???”
但是不要着急,看到那个“符合缓存条件”了吗?其实这个就是在说我们要缓存这个内容,如果我们只配置一个类似于
// 主机名包含example.com
(http.host contains "example.com")那么效果和原来的缓存所有内容就是一样的。
Tiered Cache
这个设置默认也是不开启的,可以在缓存 > Tiered Cache里找到。
把Tiered Cache Topology改成Smart Tiered Caching Topology。

协议优化
修改TLS版本
出于某些原因,CF给我设置的TLS最低版本为1.0,而且没有打开TLSv1.3(汗)
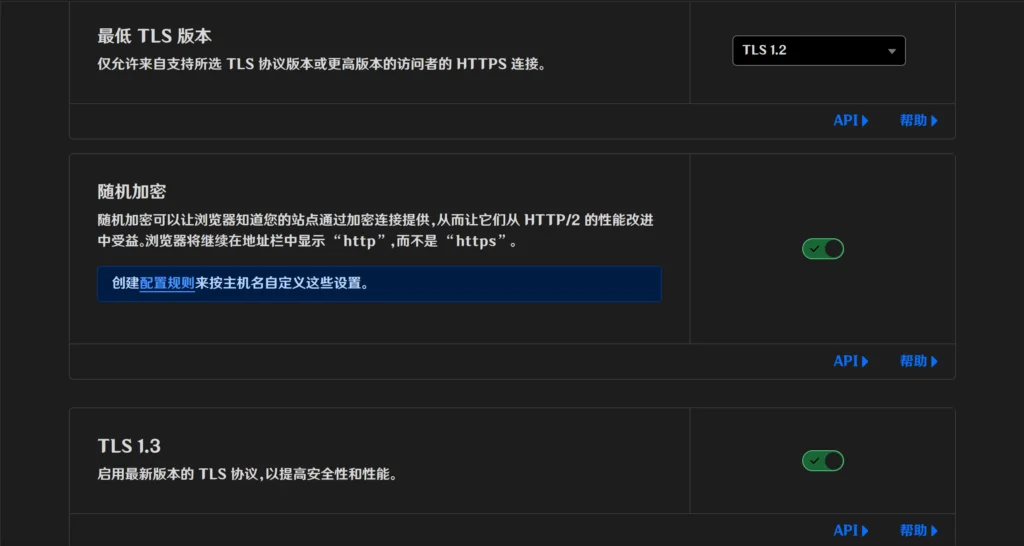
找到 SSL/TLS > 边缘证书。

先把TLS 1.3打开,然后把最低TLS版本改成TLS 1.2,其中TLS 1.3支持主要是为了让新浏览器速度变快,而最低版本改成1.2主要是为了在类似Qualys SSLLabs这些在线测试工具里拿个好一点的分数(笑)
真·协议优化
在速度 > 优化 > 协议优化里可以找到一堆设置,能打开的就都打开,

内容优化
内容优化里面实测下来Cloudflare Fonts和Early Hints是比较有用的,Rocket Loader实测会影响前台很多功能,不建议使用。
此外Auto Minify跟页面规则一样没了,建议要HTML、CSS、JS最小化的通过网站上的插件来实现吧,不要依赖CF了。
剩下的东西,跟网站速度有关的能薅的就不多了。如果有银行卡可以申请一个R2对象存储,免费额度为10GB,还是非常香的,可惜我没有银行卡(悲)所以这个R2我就不给大家测试了。另外R2是按量计费,而且超量默认是直接扣费而不是停用服务,如果担心自己钱不够的要小心一点(doge)





评论 |